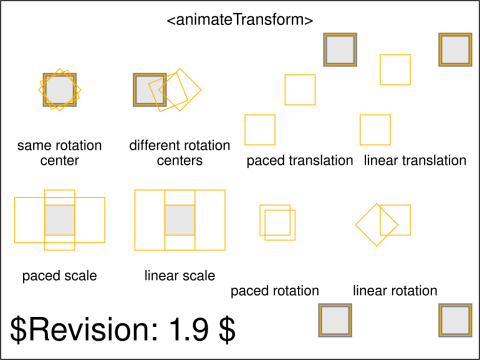
Addy Osmani on Twitter: "Browsers can animate at least 4 things cheaply: position, scale, rotation & opacity. https://t.co/iIdGfkEdjw is still useful for checking if CSS triggers re-layouts or reflows. https://t.co/fqhKWCo8ji" / Twitter

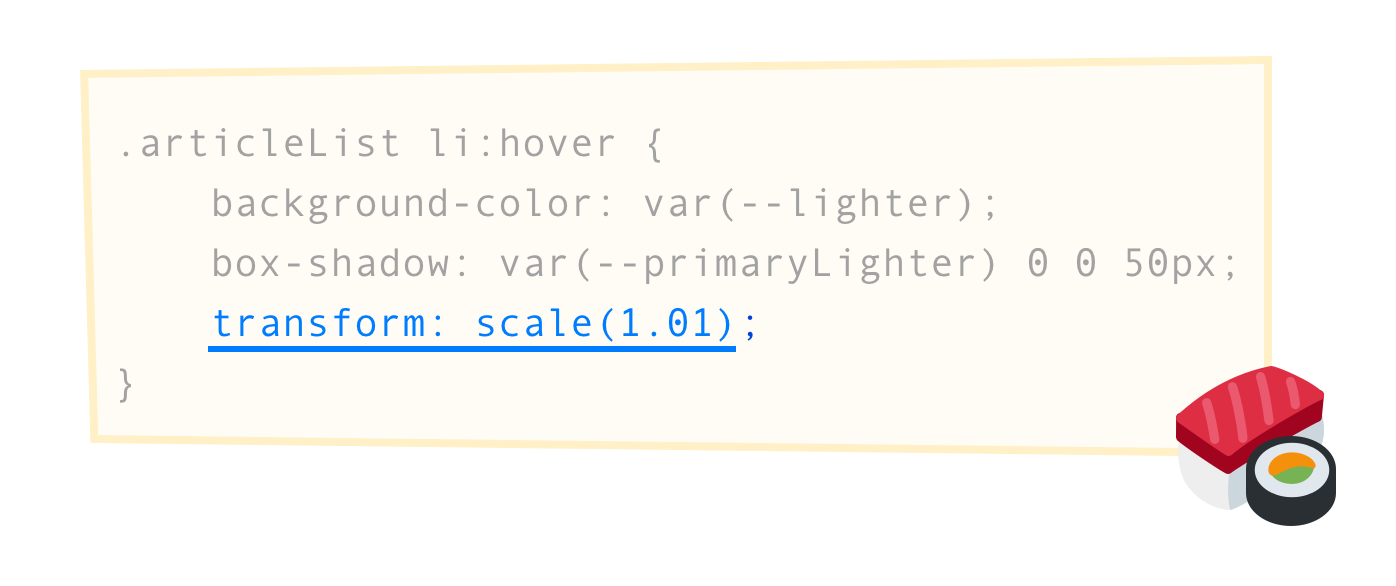
Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms