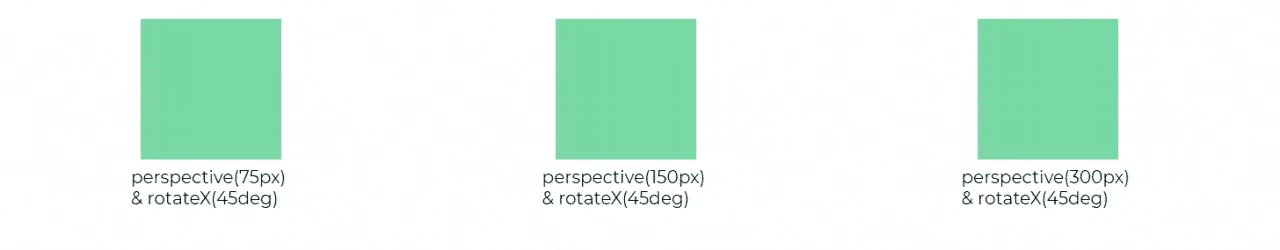
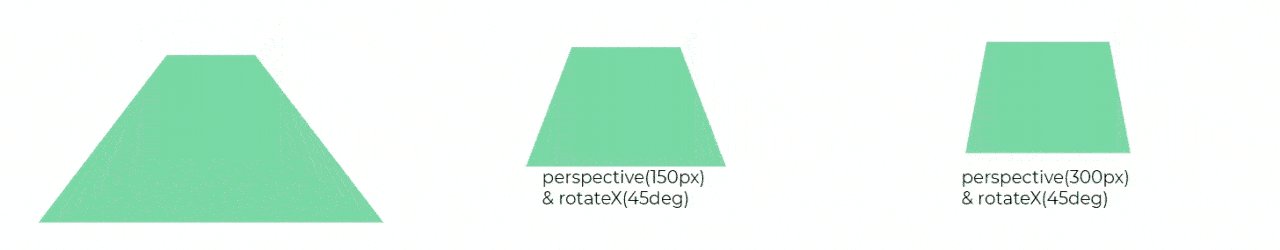
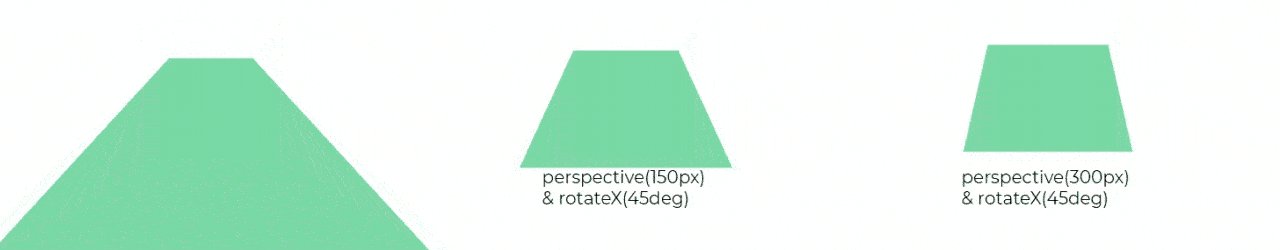
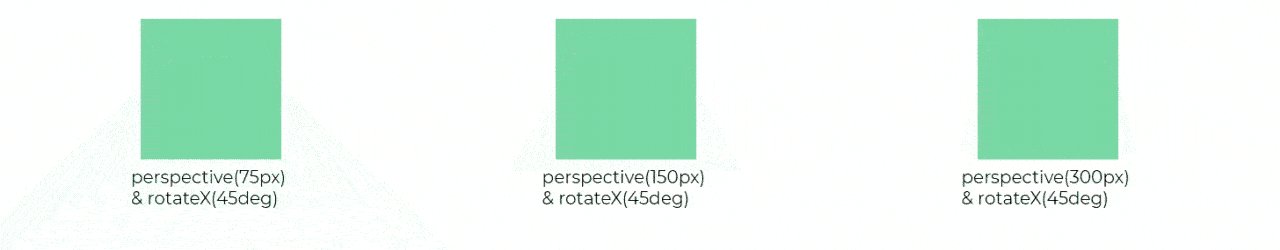
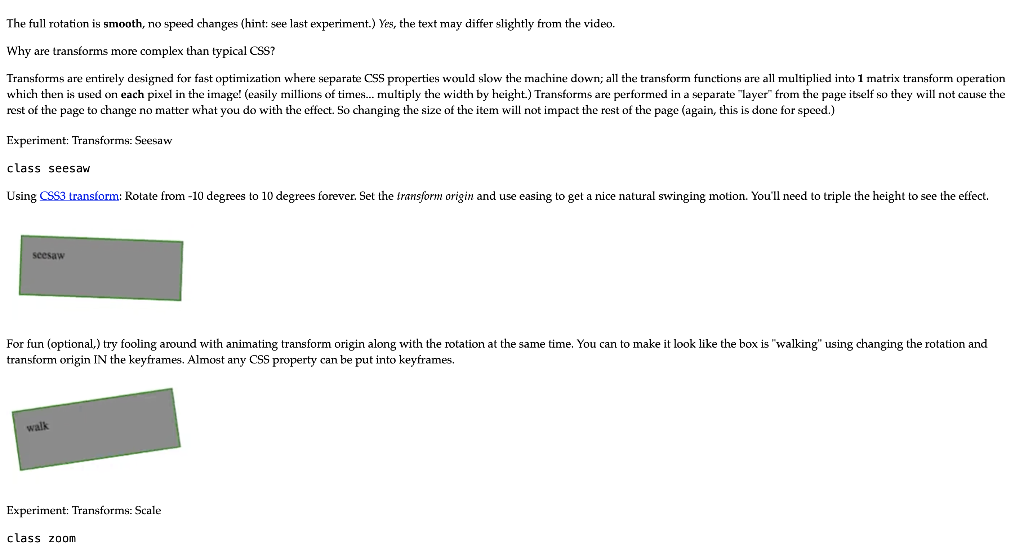
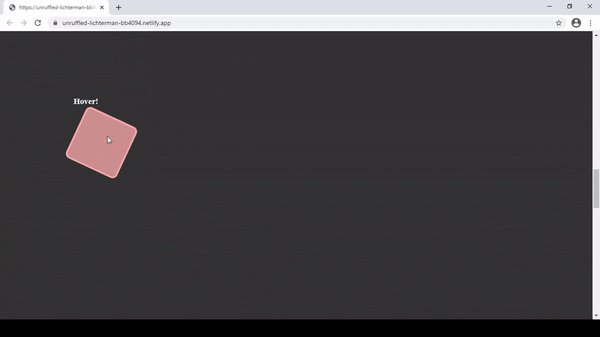
Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

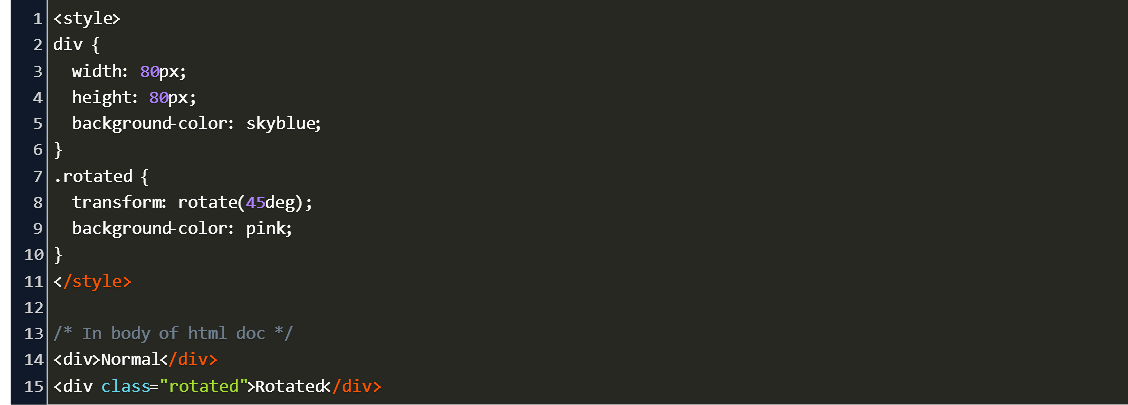
jquery - CSS transform transition - using ´px´ more smooth/performant than 'percentage' - Stack Overflow

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms