
Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

Umar Hansa on Twitter: "Independent CSS Transform Properties - Try "scale: 1.2" in Canary DevTools rather than "transform: scale(1.2)" https://t.co/UpuPwWAbAy" / Twitter

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms




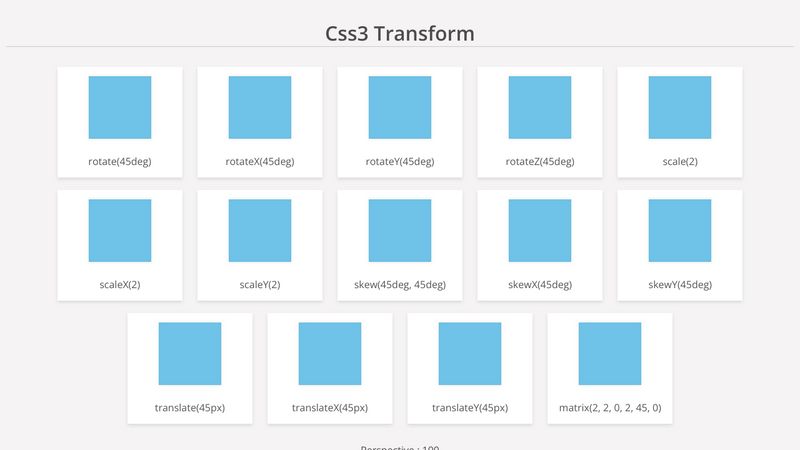
![CSS3] Transforms CSS3] Transforms](https://res.cloudinary.com/dno0vkynk/image/upload/v1475392871/CSS3Transforms2D.png)















