
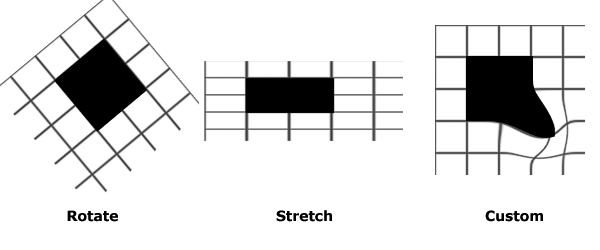
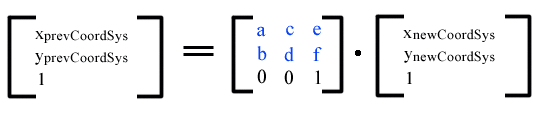
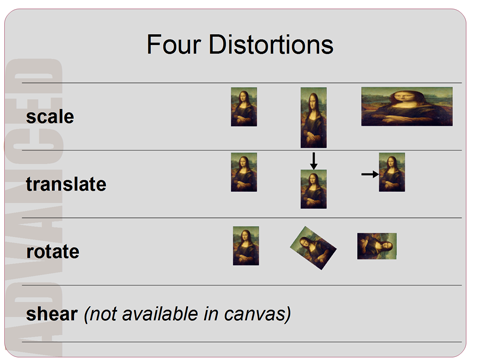
Programming Basics: Computer Animation with HTML5 Canvas and JavaScript: Bonus Topic: Affine Transformations

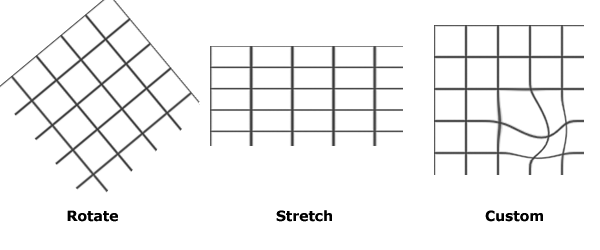
javascript - How to implement 4-point perspective transform using HTML5 canvas & three.js? - Stack Overflow

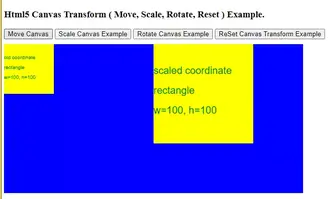
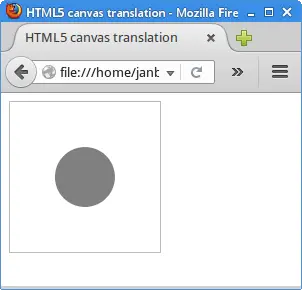
HTML Canvas Manipulation With Javascript Series: Transformations and Animations - Web and Mobile Tutorials