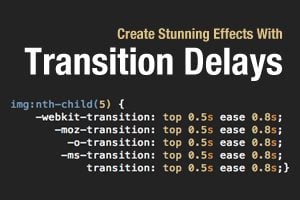
Getting --the-transform is not defined in tailwind css in gatsby project · Discussion #7915 · tailwindlabs/tailwindcss · GitHub

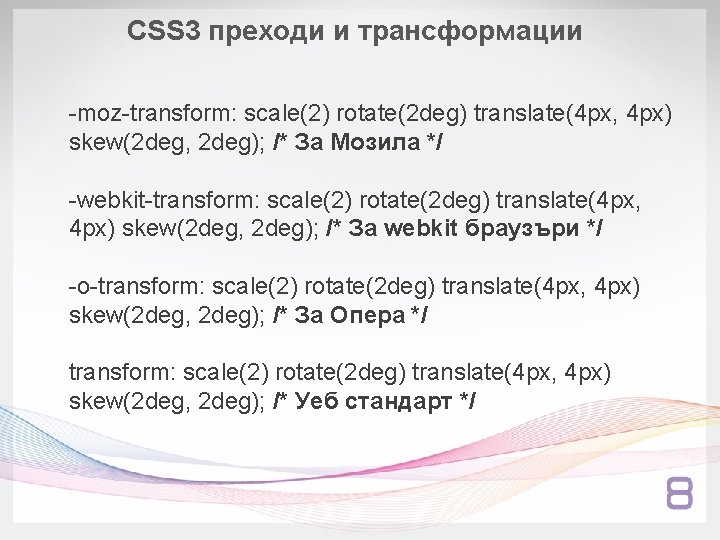
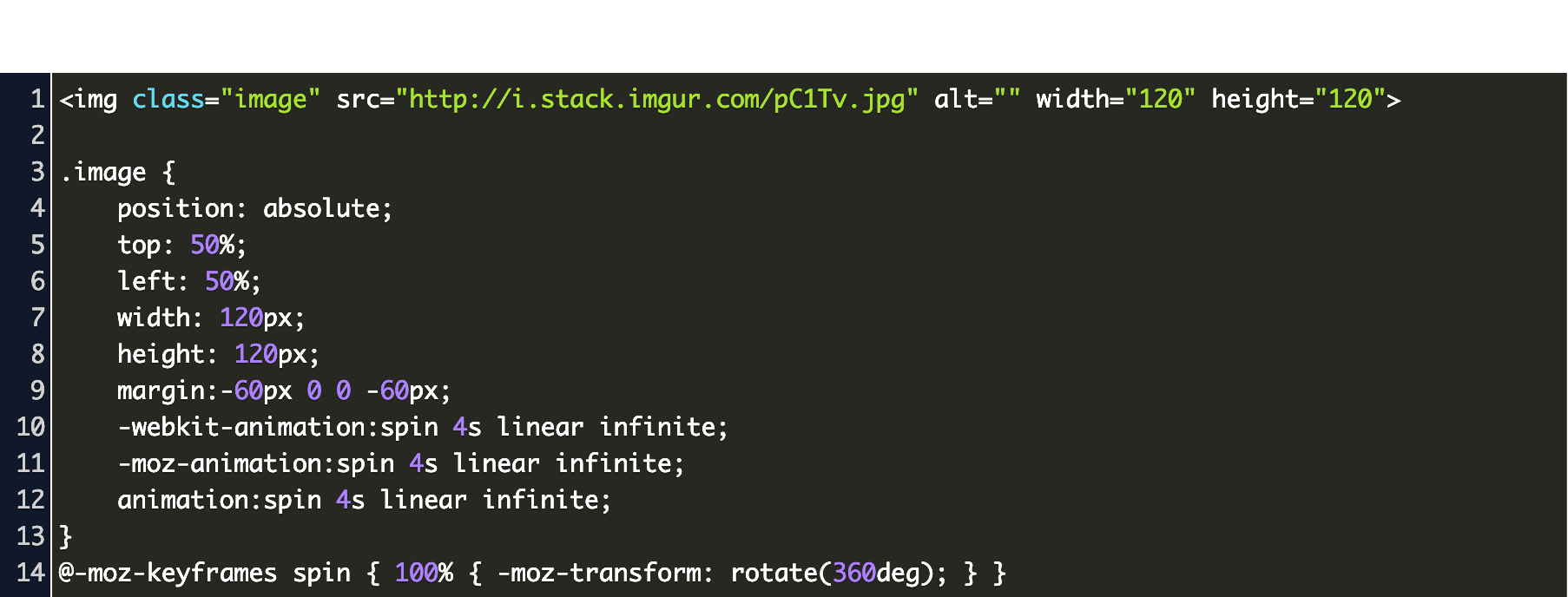
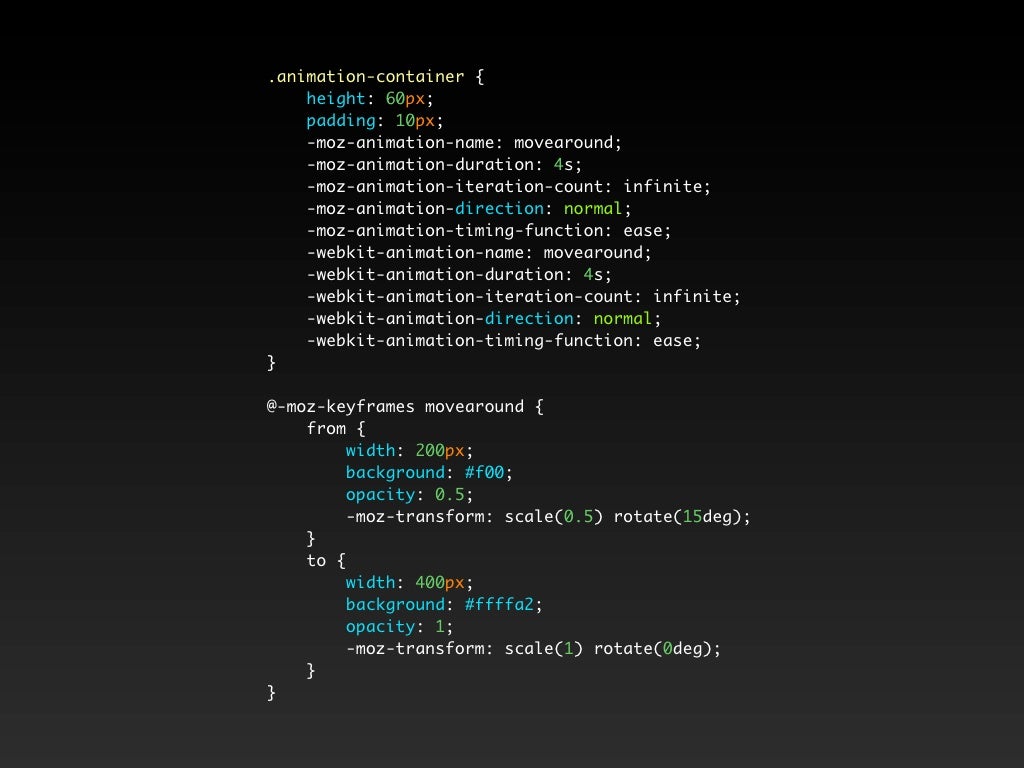
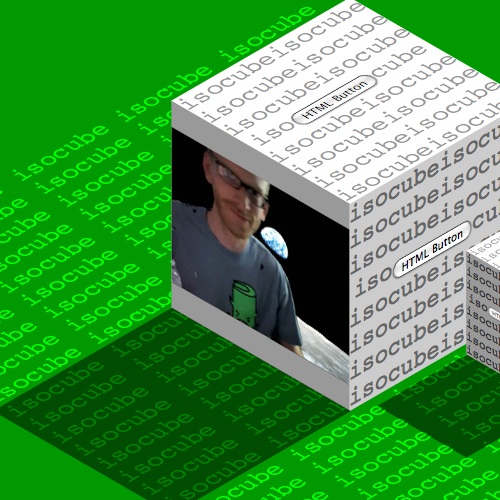
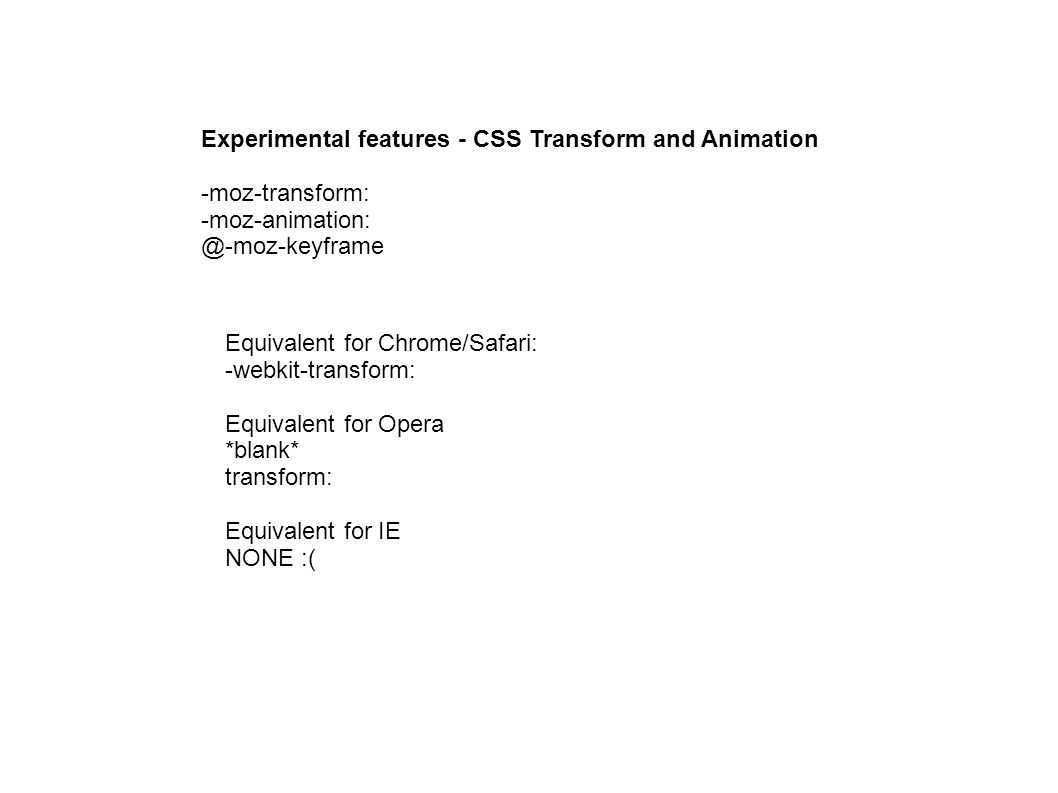
Experimental features - CSS Transform and Animation -moz-transform: Equivalent for Chrome/Safari: -webkit-transform: Equivalent. - ppt download