
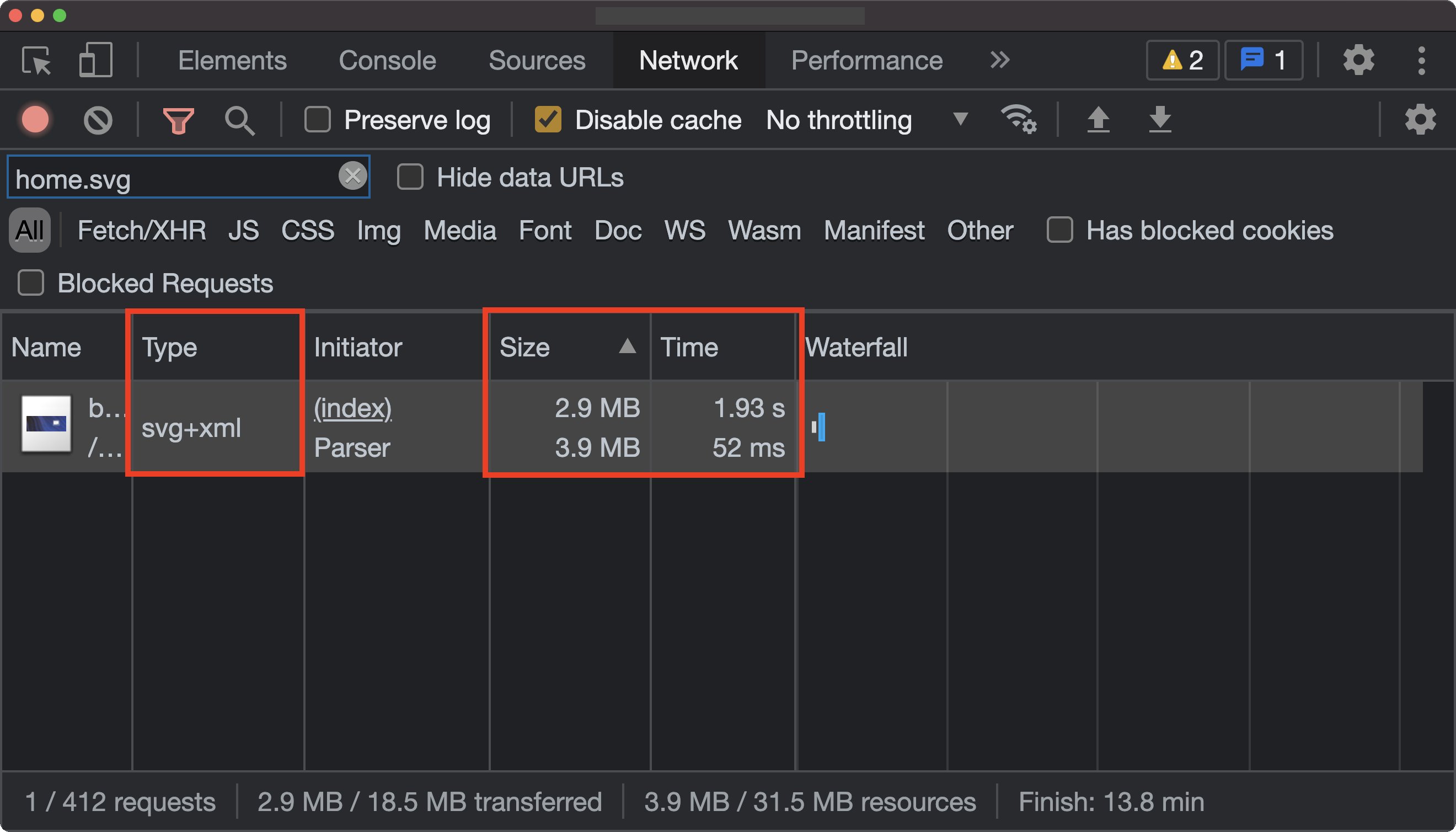
Joan León 🏞⚡️ on Twitter: "The SVG format is a good option to improve de Web Performance, but for vector graphics, not for use two base64 images inside the SVG. And no,

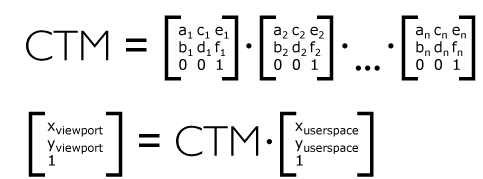
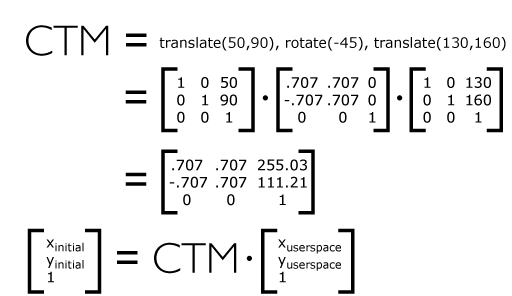
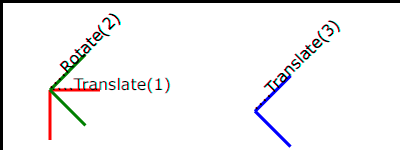
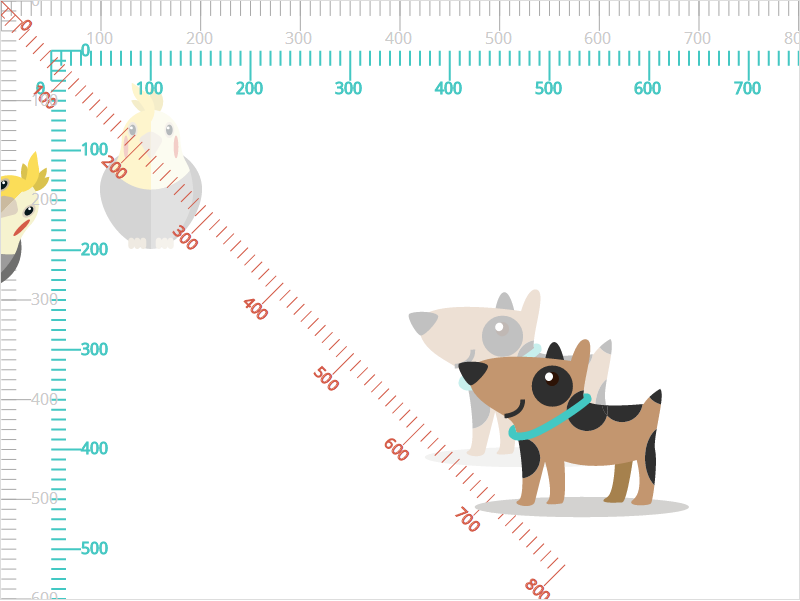
Understanding SVG Coordinate Systems and Transformations (Part 2) — The transform Attribute – Sara Soueidan, inclusive design engineer