javascript - Using CSS transform scale() to zoom into an element without cropping, maintaining scrolling - Stack Overflow

javascript - Using CSS transform scale() to zoom into an element without cropping, maintaining scrolling - Stack Overflow

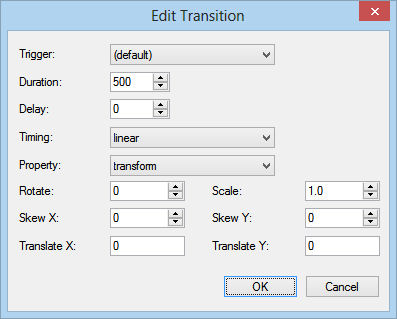
Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms