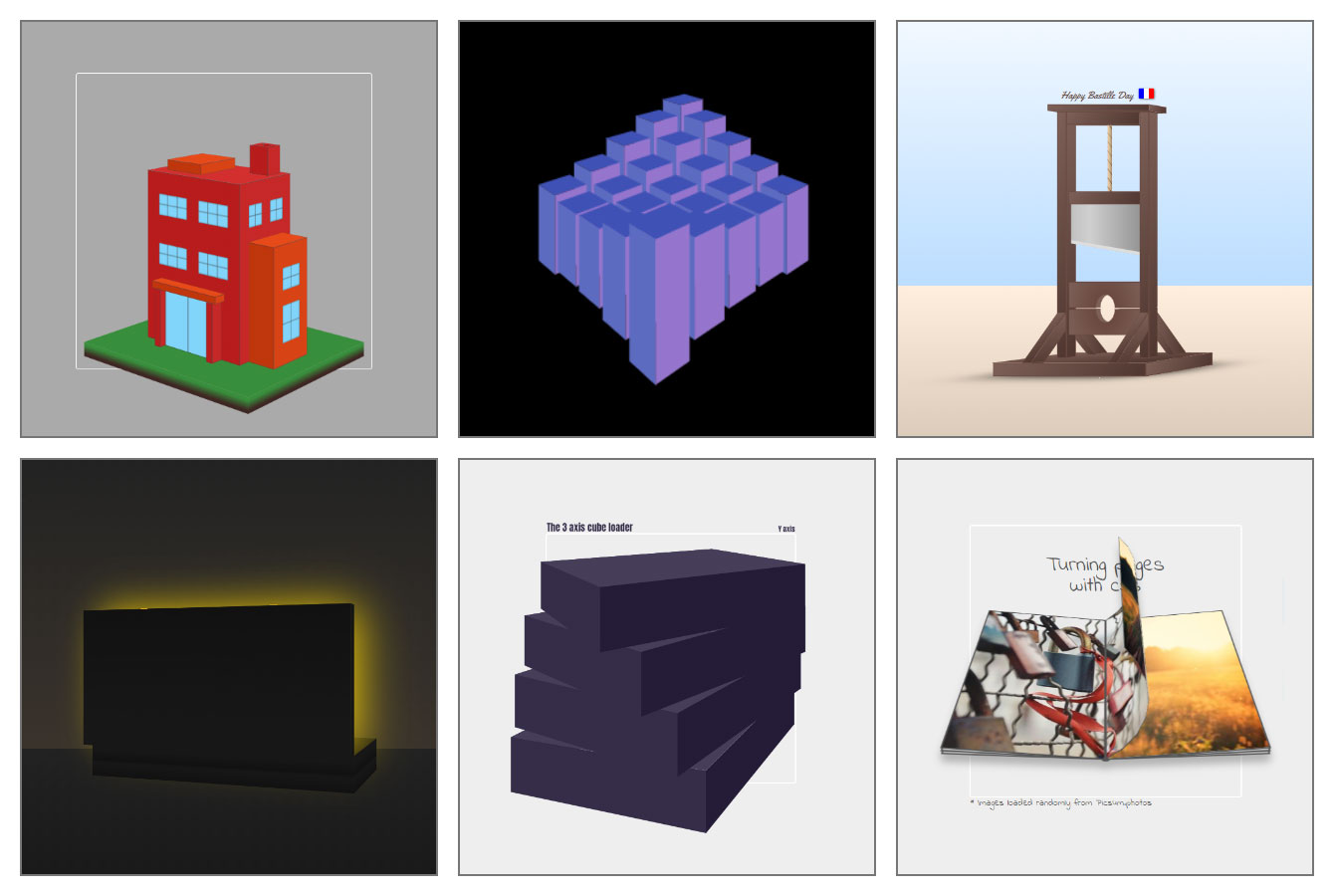
Beautiful CSS 3D Transform Perspective Examples in 2022 | Polypane, The browser for ambitious developers

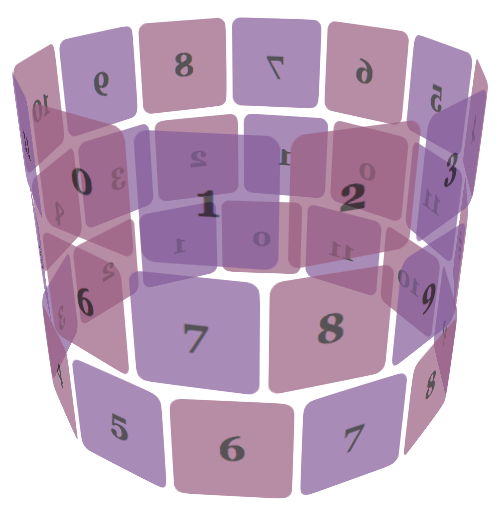
Let's play around with CSS 3D: how to scroll on the z-axis | by Vincent Humeau | We've moved to freeCodeCamp.org/news | Medium
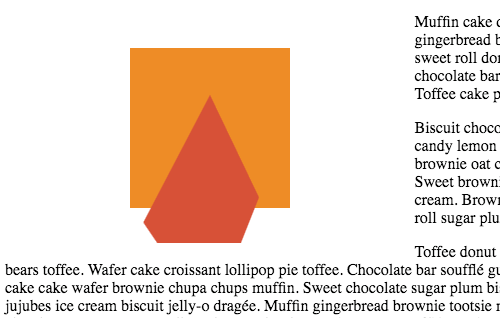
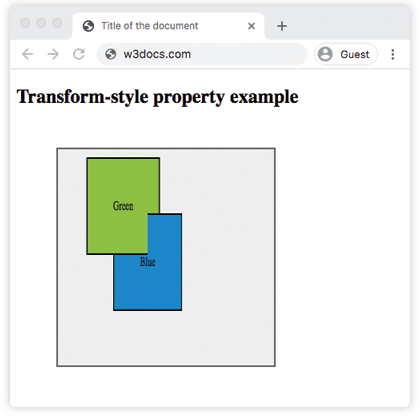
![Re: [3d-transforms] Behavior of intersecting layers with transform-style: preserve-3d is undefined and inconsistent across implementations from Chris Marrin on 2011-10-07 (public-fx@w3.org from October to December 2011) Re: [3d-transforms] Behavior of intersecting layers with transform-style: preserve-3d is undefined and inconsistent across implementations from Chris Marrin on 2011-10-07 (public-fx@w3.org from October to December 2011)](http://greggman.com/downloads/examples/correct-3d-css-polygon-sorting-subdivisions-safari.png)
Re: [3d-transforms] Behavior of intersecting layers with transform-style: preserve-3d is undefined and inconsistent across implementations from Chris Marrin on 2011-10-07 (public-fx@w3.org from October to December 2011)