jquery - Javascript : accurate CSS TranslateX ( position ) taking Transform Scale into account - Stack Overflow

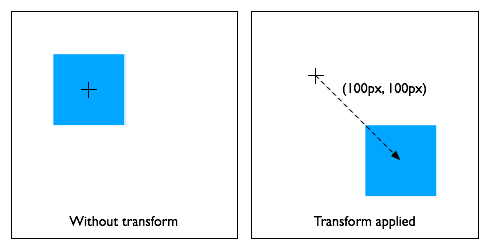
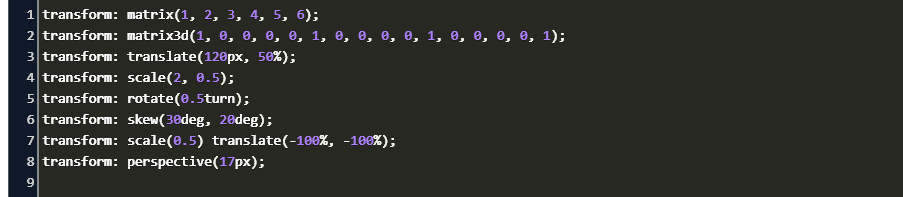
CSS transform : complete guide on CSS transform. Everything you need for good developer - DEV Community

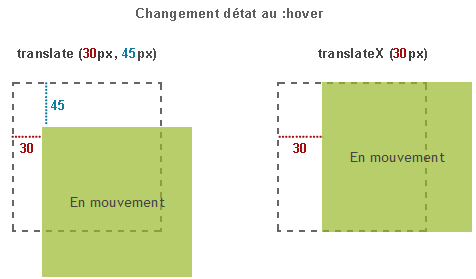
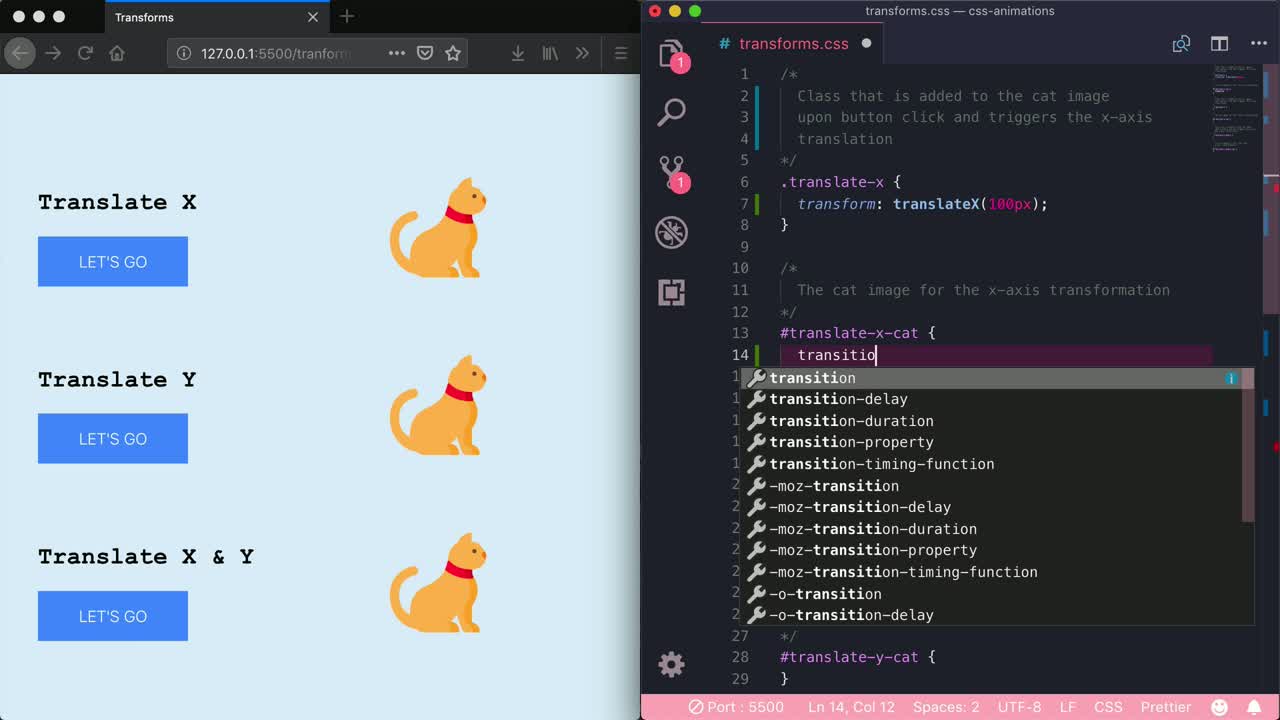
Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

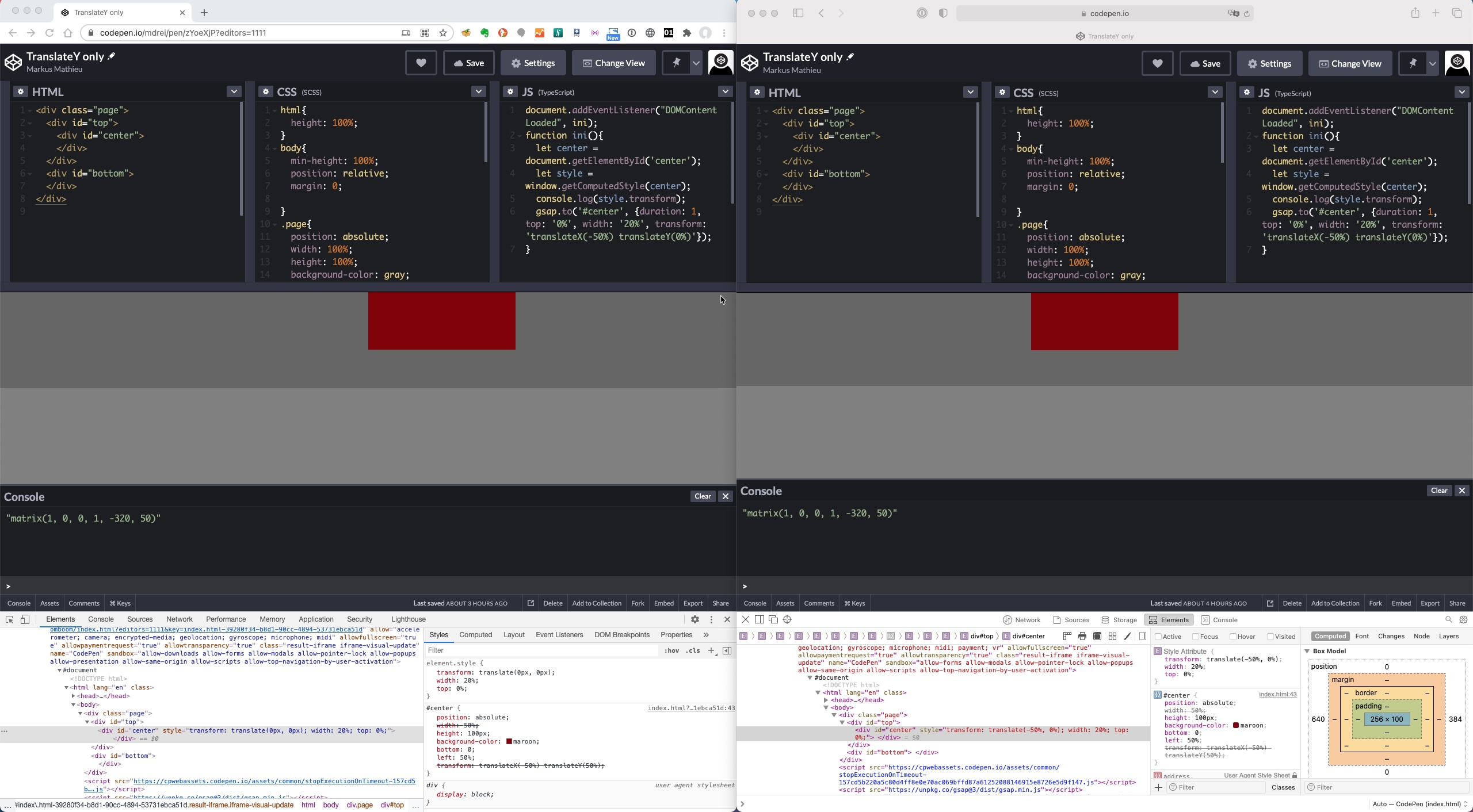
html - How does position: absolute - left/right work with transform: translateX/translateY? - Stack Overflow