
CSS3 Continuous Transition - Part I - WordPress Plugins, Visual Composer Addons, Elementor Addons and jQuery Plugins

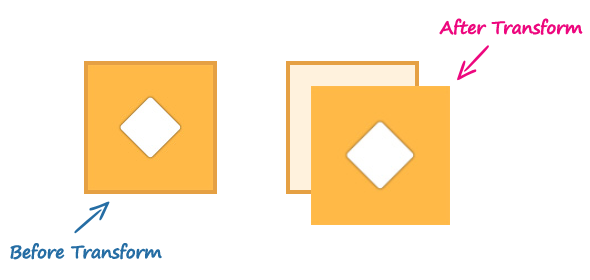
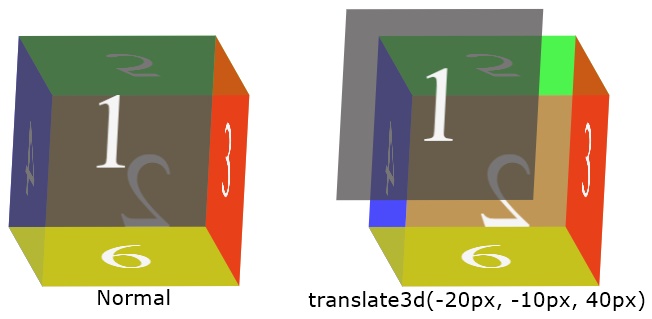
css - Add transform property (scale) without changing previous transform property (translate3d) - Stack Overflow

html - How to benchmark CSS3 hardware acceleration translate3d, and should I apply it to body element? - Stack Overflow
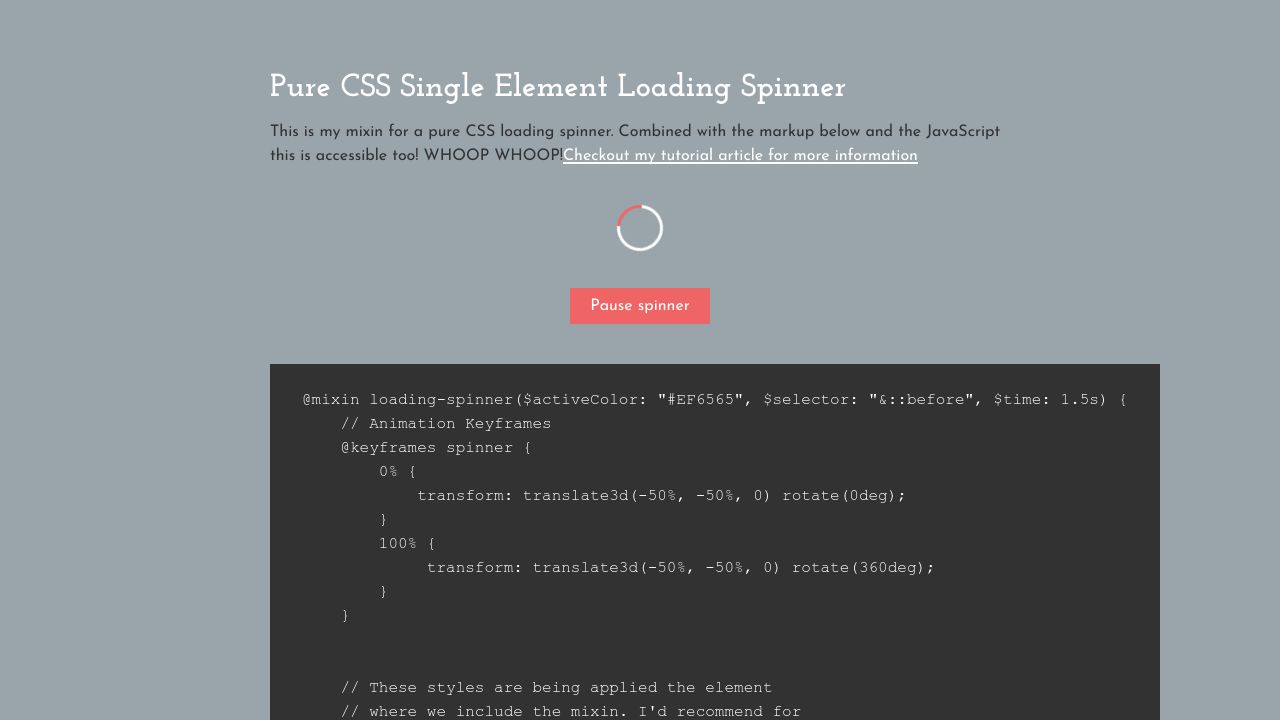
CSS minifier transforms `translate3d(0,0,0)` to `translate(0)`, breaking layouts in Safari · Issue #2057 · evanw/esbuild · GitHub