Elad Shechter on Twitter: "💡The new #CSS way for centering with 'position: fixed'. @CodePen demo: https://t.co/jOBYH0Nytl * Works in all evergreen browsers. https://t.co/gfBwbFqKJ7" / Twitter

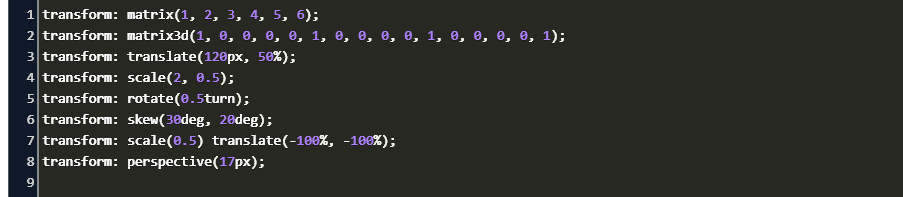
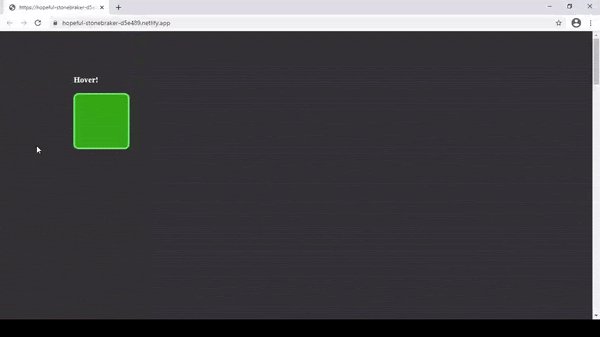
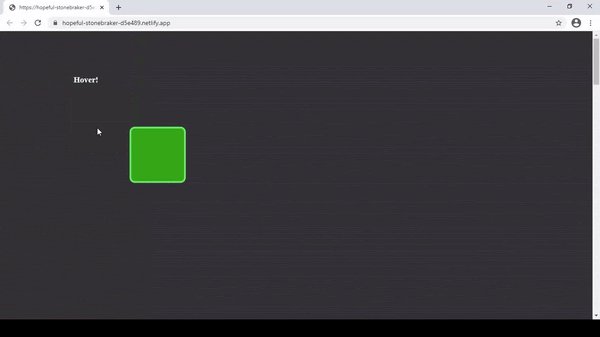
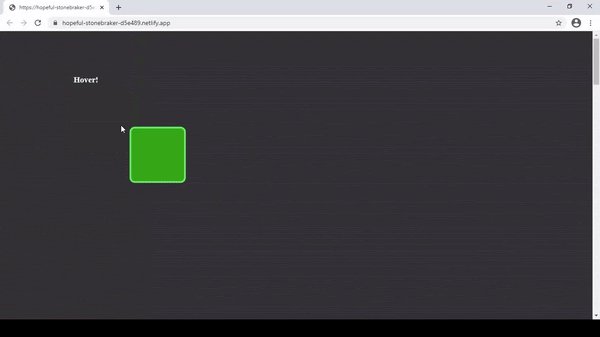
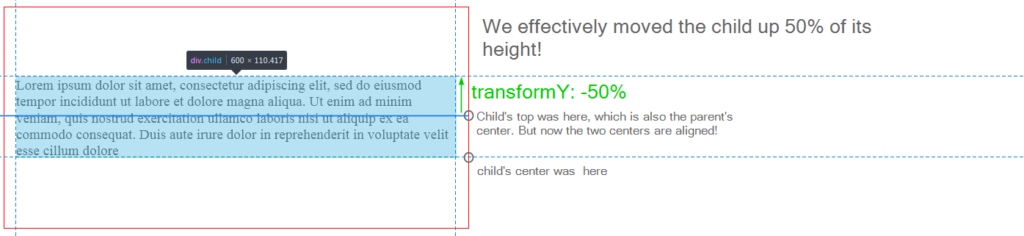
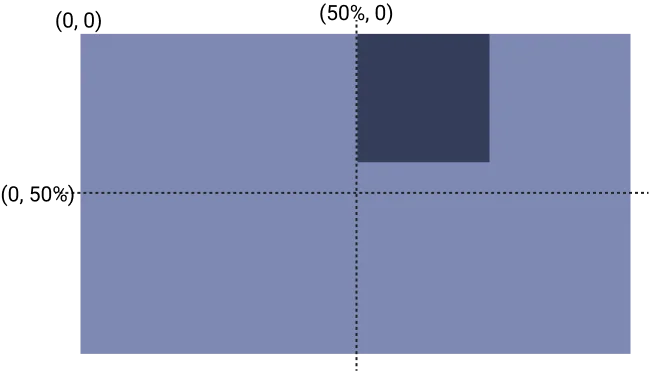
html - How does position: absolute - left/right work with transform: translateX/translateY? - Stack Overflow