
Let's play around with CSS 3D: how to scroll on the z-axis | by Vincent Humeau | We've moved to freeCodeCamp.org/news | Medium

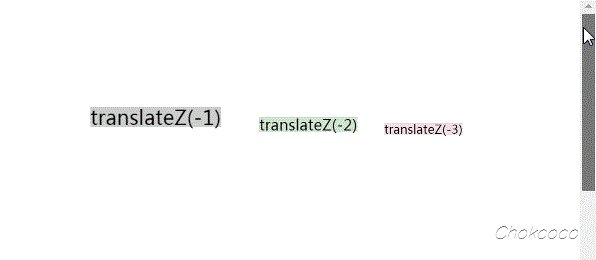
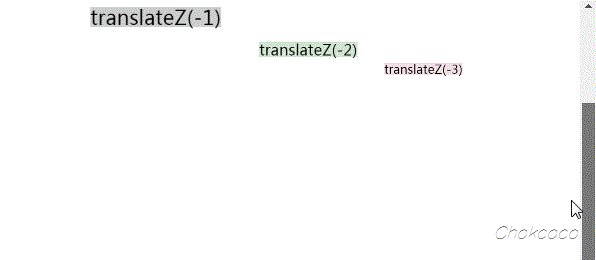
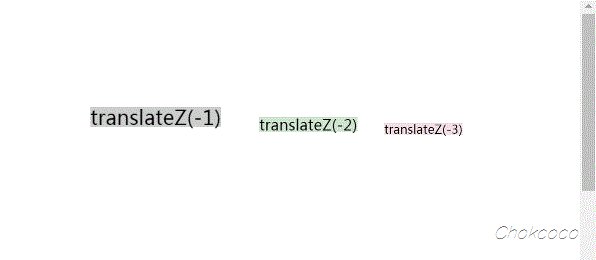
Use the CSS transforms translateZ() and scale() to create a parallax effect on scroll using only CSS. - Ken Snyder